Photoshop [PSD] HTML HTML5 CSS CSS3 Designs
Maybe you're a designer, but not a programmer. That's OK. If you have an existing design in Photoshop (or other media) that you simply want to convert to HTML – whether it's for an entire website or a single flyer – then this is the solution for you. OSCorp Web Service will transform your design into neatly coded HTML.
What is PSD to HTML?
In general, "PSD to HTML" is a workflow. First, a web page is designed in a Photoshop Document (PSD) and then converted to code (using HTML, CSS, and JavaScript). You could swap Photoshop with any other image editor (like Pixelmator, GIMP, and so on), but the principle is the same. Here's a slightly more detailed step-by-step breakdown:
- Design a high fidelity pixel-perfect mockup in Photoshop of exactly what you want your site to look like.
- Use the slice tool to divide your website's imagery and then export it for the web.
- Write HTML and CSS that utilizes the imagery you exported from Photoshop.
At first glance, this might seem like a good idea. It can be difficult to start coding if you don't know what the final result is going to look like, so experimenting in Photoshop first and then "exporting" it to HTML sounds like a granular and sensible process.
Taking this idea further, many web companies have used PSD to HTML as a template for team workflows. In other words, a designer creates the Photoshop mockup and then hands it over to a developer that writes all of the code. In modern times, the job role of a web designer tends to encompass aesthetics as well as HTML and CSS coding.
Is PSD to HTML ever a good idea?
Yes, PSD to HTML workflows used to be one of the best ways to make websites. There's two big reasons why PSD to HTML used to make sense.
The first reason is for image assets. Before browsers supported all the wonderful features of modern CSS (drop shadows, rounded corners, gradients, and more) it was very difficult to create cross-browser effects without the use of images. Designers would create shadows and rounded corners as images, then clever coding tricks were used to place the imagery on the page. These assets would need to be realized no matter what, so creating them at the same time as the high fidelity mockup actually saved time.
Secondly (and perhaps more importantly) the web used to only be available on desktop browsers and wasn't really present on phones and tablets in the way it is today. Designing for one fixed resolution of 1024×768 used to be totally viable.
For these two reasons, it's understandable why a designer would look to Photoshop as their primary web design tool. Image assets were needed for a single screen resolution.
What You Will Get
- Fresh design – or one that reflects your existing business collateral
- Professional custom designed website theme following latest design trends.
- Intuitive navigation to make your site extremely usable.
- Use of HTML5, CSS3 ,XHTML, Flash, JavaScript, jQuery and all the latest web design tools.
- Cross-browser compatibility.
- Platform in which a single file change updates multiple pages across the entire website.
- Single or Multi level dropdown navigation.
- Easy and user friendly interface with WhatYouSeeIsWhatYouGet standerds.
- Sharp images for your web pages.
- Search Engines friendly design.
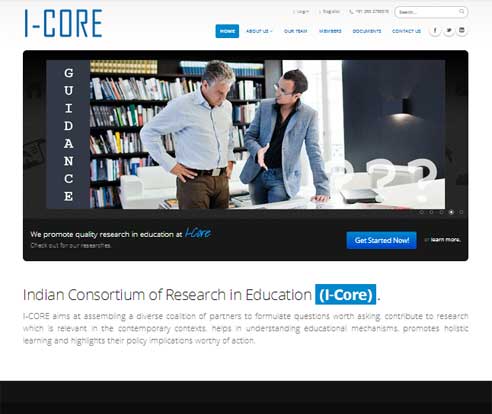
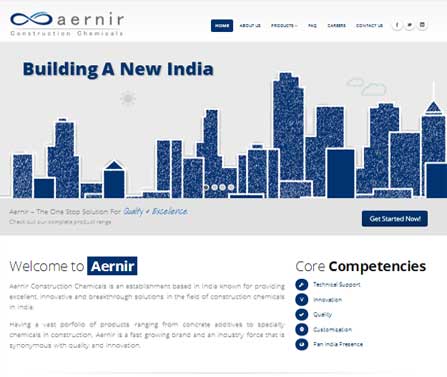
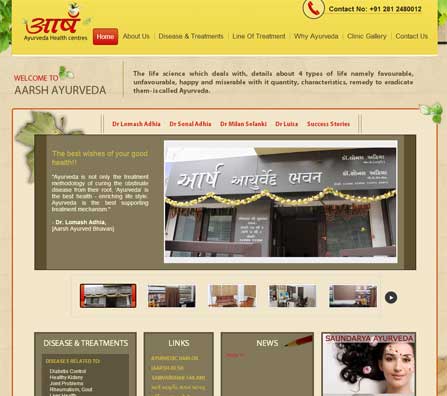
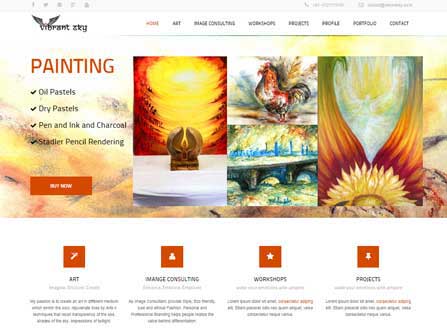
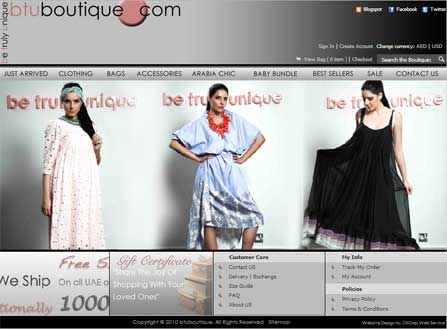
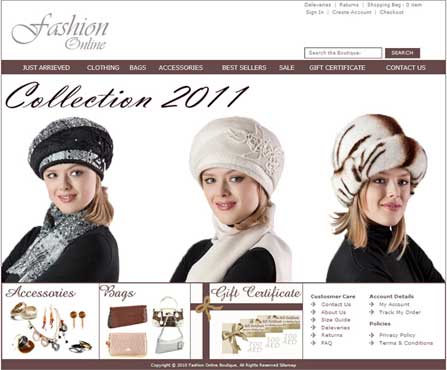
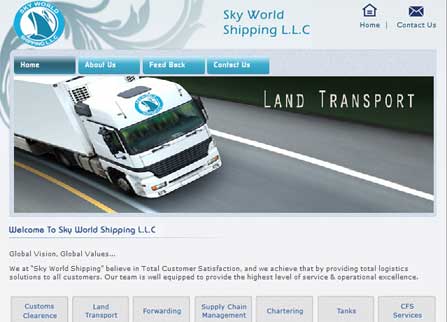
Web Design Portfolio
Why Choose OSCorp?
- Web 2.0 based designs.
- Fast loading websites.
- W3C Validated Designs.
- Cross-browser compatibility.
- PC, Mobile and Tablet compatibility.
- Framework Based Coding.
Website Design Process
- Communication – Understanding your goals, preferences, and audience.
- Initial homepage preview designs as per customer inputs – you choose the one you like most.
- Collection of feedback from customer.
- Revisions to the selected design if necessary.
- Preparing final preview for customer approval.
- Completing the design process after customer confirmation.
- Completing the website hosting process after completion of payment process.
- Website goes live.
What Our Customers Say
Working with OSCorp Web Service Group has been fantastic. The transition has been very smooth. I know that I can pick up the phone and they will always be available. That's really what sold me: the responsiveness. We are looking forward to working with oscorp web service group on new projects, based on the good work we've already gotten from them.
- Aditya Joshi, Precision Logo design, India
Indeed, i'm very much pleased with your professional web services which again i must thank you and will continue to work with OSCorp in the future.
- Hussein Kefel, The Top Level Domains, Dubai, U. A. E.